hello all
Gunjan is back ! after a long time with a tutorial
so this is about adding clipping mask on a GIF
it's look something like this -
so 1st step - make a GIF which u wish to add clipping mask on, add effects and then save it and then ope it again (yeah this way u won't find the effects, texture and adjustments layers as it hides / merges them as one but just the gif and i believe it's good if u have less layer's in layer box it becomes easier ;) )
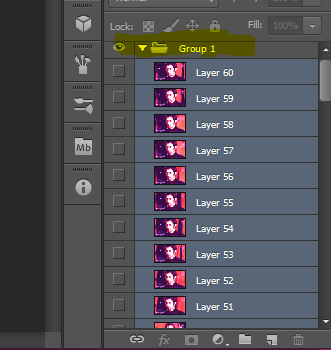
^^ here is the one i am gonna use and it has total of 60 frames= 60 layers
** make sure ur GIF doesn't have too many frames it will only lead to problems)
step 2- select the last (top) layer in layer box i.e. for me layer 60 and then below the layer box u will find a folder icon click on it to open a group.
now select all layers in layer box except the group one - {click on 1st/last layer + shift and still pressing ship bring cursor to last/1st layer and click on it}
click on the selected layers {any one} and drag it to group and release them there on it {all layer's are selected so all of them move together}
 {the highlighted part show's the difference if u notice the layer's have shifed slightly towards right which indicates that now they are under the group}
{the highlighted part show's the difference if u notice the layer's have shifed slightly towards right which indicates that now they are under the group}
click on the arrow and the group to minimize it .
now it's time to work on timeline
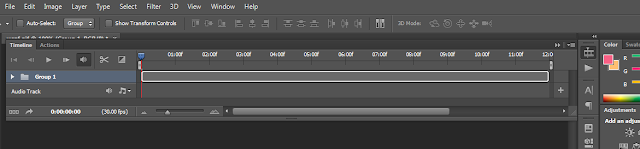
ur timeline currently looks like this -
u need to convert it into video timeline mode.
for that - clikc on the side arrow on timeline (where select frames/copy frames option is present) in the last somewhere u'll find an option - set to video timeline click on it
your will now look like this -
now select the custom shape tool in toolbox
 < (u may find any other icon like rectange/circle/line/hexagon to change it to custom took u need to right click that icon and select custom shape tool)
< (u may find any other icon like rectange/circle/line/hexagon to change it to custom took u need to right click that icon and select custom shape tool)
now u need to add a new layer (u can do it using new layer icon below layer box)-
*u can even use any other shape other than custom like eclipse/rectange/hexagon
on the new layer u made a shape using shape took
** it doesn't matter what shade ur shape is as later it won't be visible
u can select the custom shape u wanna use from here -
** u can even download new custom shapes from deviantart.com or anywhere else.
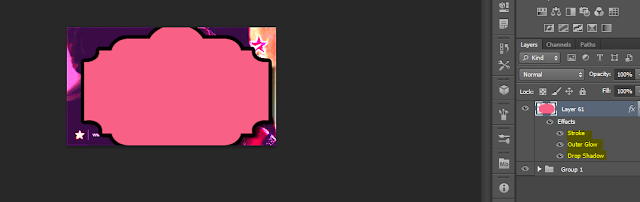
to add stroke (border) to custom shape double click the custom shape layer and click on stroke select color as u wish and click okay)
here i added some effect to my custom shape so now it looks like this
ur timeline will looks something like this right now
now right click on group in layer box and select > Convert to Smart object
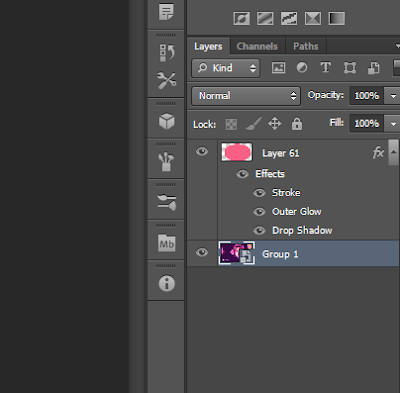
now ur layer box will looks something like this while image will look like before only
now u drag ur group one layer above the shape layer
^^here's how ur gif and layer box would look then
now right click the group 1 layer (above layer i.e. of ur gif)
and click on create clipping mask
dada ! ur done with it !
play it and check if it works
**okay i realized something the group layer extends far here and shape layer ends so soon so timing problem comes
see here -
if this happens all u need to do is extend the ending of layer 61 (shape layer) till the end of ur group one layer in timeline
like this -
now play and check again !
so i guess everything is perfect now
so go to file > save for web> ** when the window appers u'll notice instead of forever once will be written there so just change it to forever
click on ok and ur done with it !
** u may also increase canvas size after saving it and add some text like this
** add text after making and saving ur gif open it again and then add text (at that time the main type of timeline will be there so it will make adding text easy otherwise u may face some problem
hope u understood it
if u face any problem plz feel free to ask me by commenting i'll try my best to help :)





















This is very educational content and written well for a change. It's nice to see that some people still understand how to write a quality post.! clipping mask photoshop
ReplyDelete